皆さんこんにちは。
けびんの部屋へようこそ。
今回の記事はCocoonの記事編集画面を開いたときにテキストが左に寄ってしまう現象の解決法を紹介していきます。

Cocoonで記事を書こうとエディターを開くとテキストが全体的に左に寄っちゃうんだよなー
Cocoonを使っていて上の人のようにエディターでの表示が左側に寄ってしまうという不具合を抱えている人は少なくないのではないでしょうか。
実際僕もそうです。
最初は普通に機能していたのですがテーマ更新とともにこの不具合が発生してしまいました。
今回はこの不具合の解決策を解説していきます。
それでは本題に入っていきましょう。
エディターが左に寄るとは?
まずは不具合の確認からです。
編集する記事を開きます。
[投稿]⇒[投稿一覧]⇒[記事]
とクリックしていくことでエディターを開くことができます。
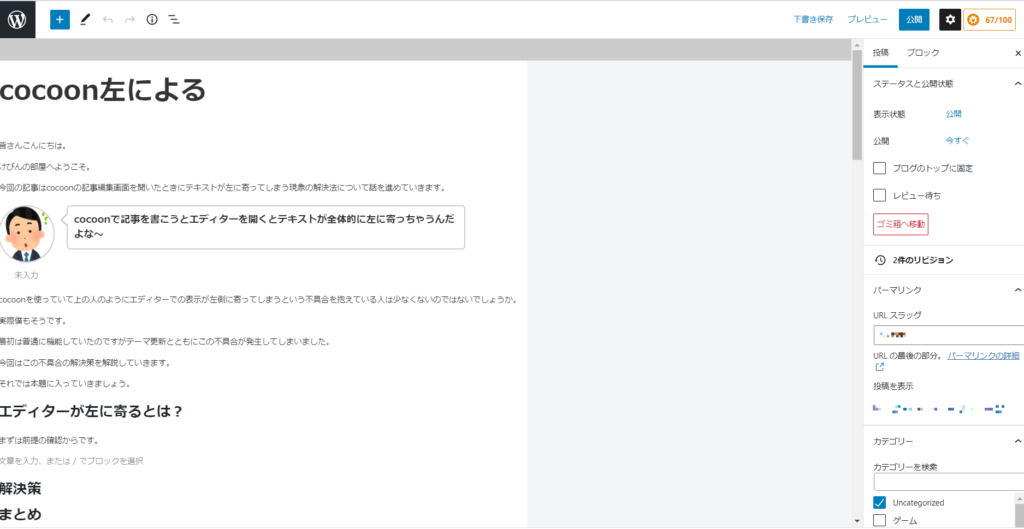
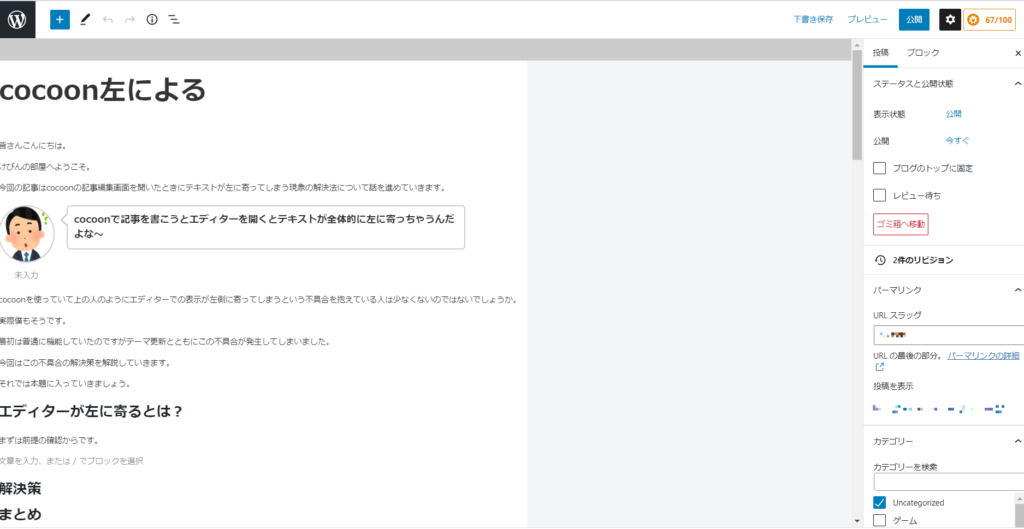
しかしいざエディターが開くと下の図のように全体的に左に寄ってしまっているではありませんか。


今回はこの問題を解決していきます。
プレビュー画面を確認してみると


プレビュー画面では正常に表示されます。
記事の仕上がりはプレビュー画面のようなデザインで統一されますのでエディターが左に寄ったままだとかなり作業がしにくくなってしまいます。



良質な記事を書くためには完成形に近い形での編集が必須だよ!
解決策
解決策は至ってシンプルです。
まずはエディターを開きます。


この状態だとまだ左に寄ったままですよね。
詳細設定を開きます。
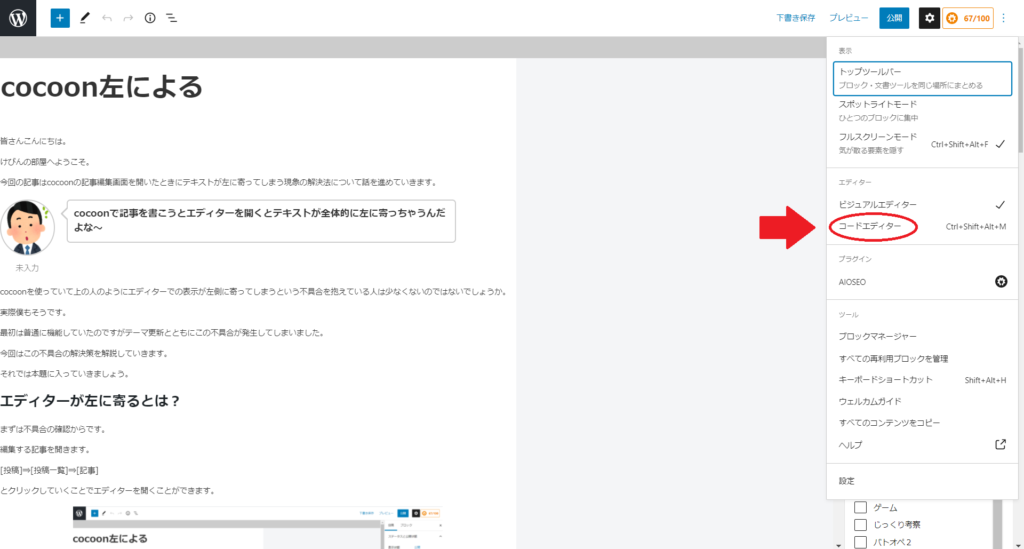
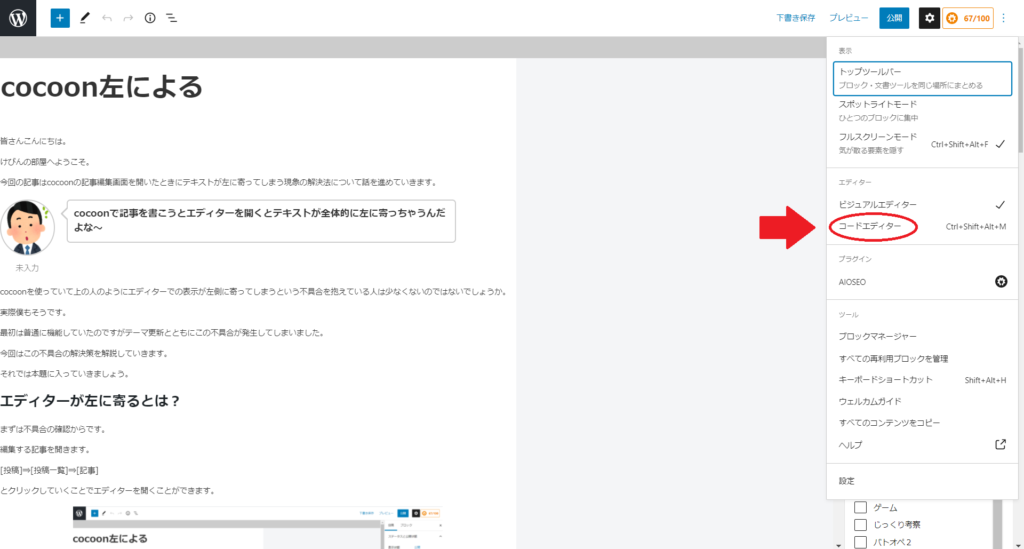
以下の画像のように画面右上の[…]をクリックすることで詳細設定を開くことができます。


今は記事が完成形に近い形に見えるビジュアルエディターを使用していることになっていますがこのビジュアルエディターに不具合が起こっているので一旦コードエディターに変更します。
以下の画像のように[コードエディター]と書かれているところをクリックすることでエディターをコードエディターに切り替えることができます。


すると下の画像のように記事に隠されていたHTMLが見えるような画面になるはずです。


これがコードエディターを使用している状態です。
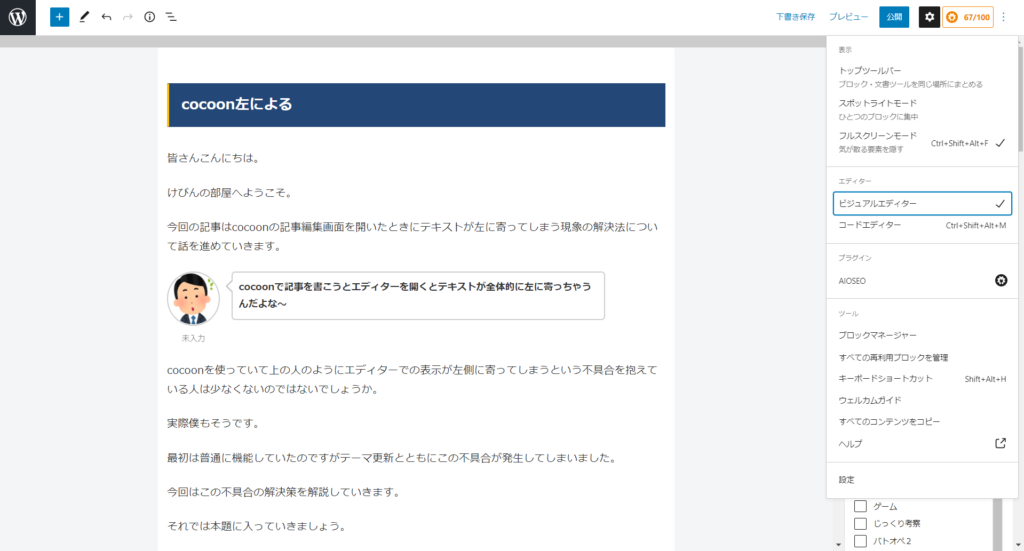
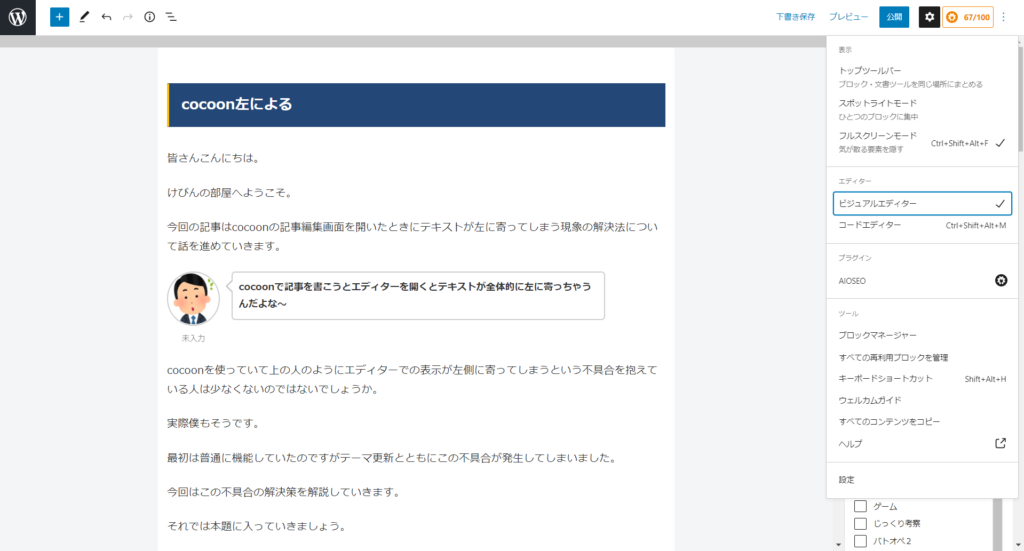
そしてもう一回ビジュアルエディターに戻します。
先ほど同様[ビジュアルエディター]と書かれているところをクリックします。


するとエディター画面は左に寄らず正常にビジュアルエディターを開くことができるはずです。


このような手順でエディターが左に寄ってしまう問題を解決することができます。
まとめ
それでは今回の内容をまとめていきましょう。
まとめ
- エディターが左に寄ったままだと非常に編集しにくい
- 一旦コードエディターに切り替えてから再びビジュアルエディターに戻すことでエディターが左に寄ってしまう現象を解決することができる。
今回の記事ではCocoonのエディターが左に寄ってしまう不具合の解決法を紹介してきましたがいかがだったでしょうか。
Cocoonユーザー全員にこのような不具合が発生するというわけではないと思いますが発生件数が少ないというわけでもありません。
対症療法にはなりますが今回紹介した方法で正常なエディターの表示に戻すことができますので周りでこの方法を知らないブロガーさんがいたらぜひ教えてあげてくださいね。
ちなみに僕はCocoonから有料テーマであるSwellに移行しました。
Cocoonとも提携しているテーマであるため大きくサイトデザインが崩れることもなく1時間もかからないうちに移行を完了することができました。



さすがに細かい装飾調整は時間かかっちゃうけどね!
有料テーマに興味がある方はぜひSwellを選択肢として検討してみることをお勧めします。


またブログのトラブル対策の記事は他にもありますので是非参考にしてみてください。
>>原因不明のエラーや不具合はWAFのせいかも⁉ ブログにおけるWAFが原因の不具合と解決方法
>>【超簡単】ワードプレスで改行が反映されないときはShift + Enterで解決!!
>>Googleアドセンスの再審査ができない⁉ アドセンスの審査リクエスト禁止処分と審査スパンについて
以上を今回の記事とさせていただこうと思います。
また他の記事で会えるのを楽しみにしています。