皆さんこんにちは。
けびんの部屋へようこそ。
今回はブログに関する記事となります。
本記事では「ワードプレスで改行が反映されないときの対処法」について話していきたいと思います。
改行は綺麗でまとまりのあるブログ作りには必須のテクニックとなりますので改行ができないというのは死活問題です。
改行が消えてしまう原因の多くは「改行」と「段落」が混同されているからです。
今回は改行が消える問題を解決する最も簡単な方法を紹介していきたいと思います。
早速本題に入っていきましょう。
改行が反映されないとは
まず改行が反映されないというのがどういう状況なのかを紹介していきます。
例えば、
僕の生きがいは、、、ブログだ!!
という文章を強調したいので間に空白の行を挟みたいという状況を考えてみましょう。
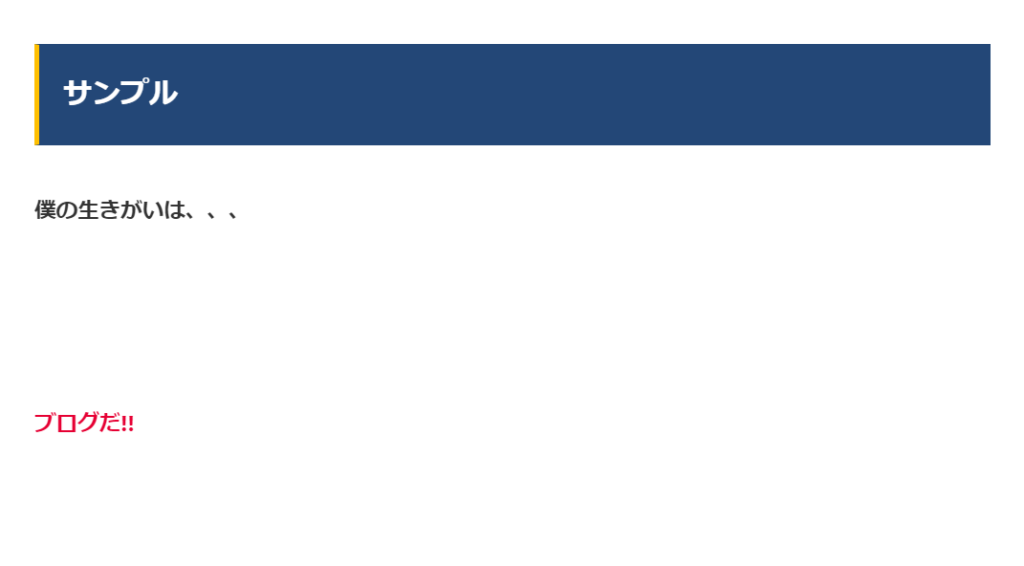
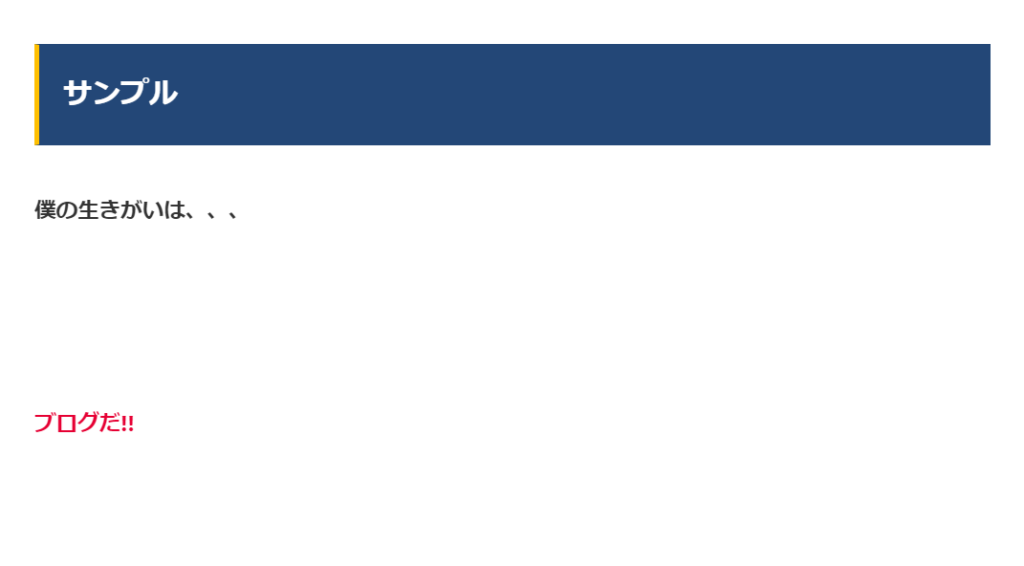
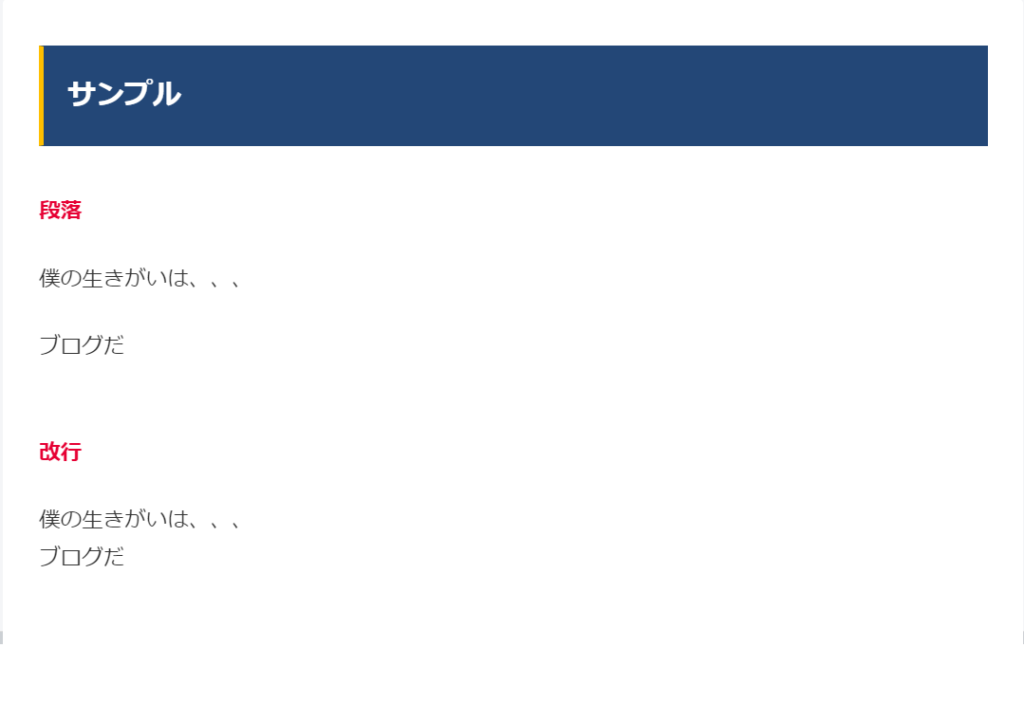
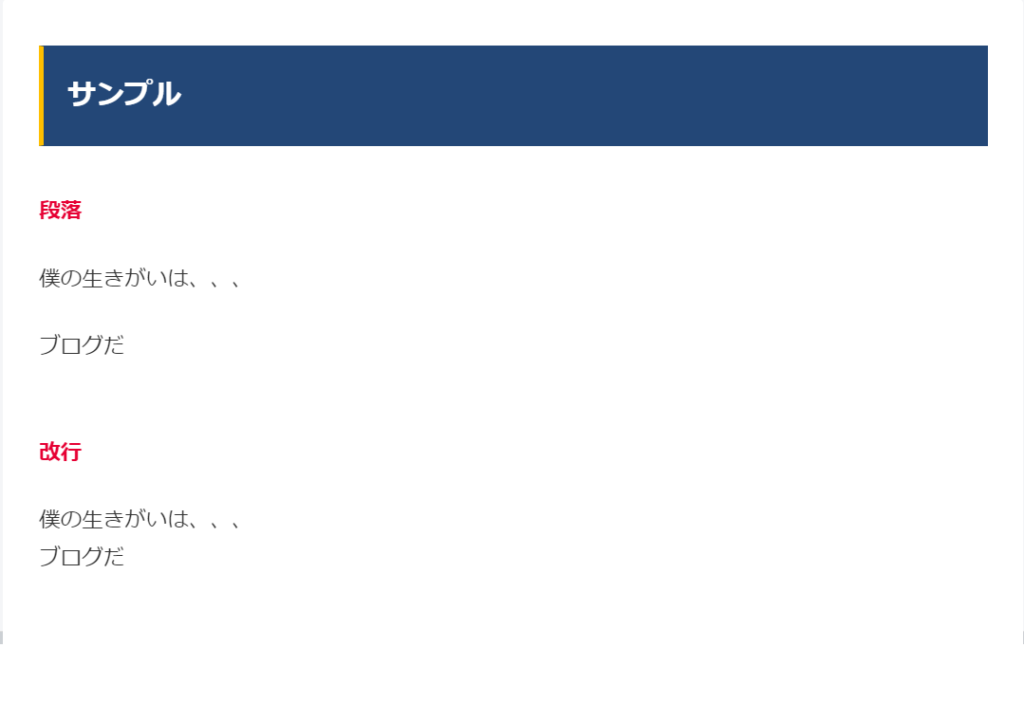
ブログ初心者の方だと以下の画像のような改行をしてしまうと思います。

しかしこれをプレビュー画面で見てみると

改行が反映されていないのです。
これが「改行が反映されていない」状況です。
改行が反映されない原因
冒頭にも述べました通り、改行が反映されない原因としましては「改行」と「段落」を混同しているためであると考えられます。
段落変更 = Enter
改行 = Shift + Enter
ワードプレスの仕様ではこうなっているんですね。
 ワードプレス
ワードプレスん?段落のくせに何も中身がないな。このままだとおかしくなっちゃうから消去しよう!
これが改行が反映されない理由です。
「改行」だと思っていたものは実は「段落」で、ワードプレスが空白の段落を自動消去していたということです。
「改行」と「段落」の見分け方
行が変わるということに関しては同じなので一見見分けがつかないように思えますが、実は段落なのか改行なのかは見た目でも区別することができます。


空白になっていない行をクリックしたときその空白の行が「段落」なら薄く、
文章を入力、または / でブロックを選択
と出てきます。


しかしその行が「改行」だった場合は何も表示されません。
また、ほかにも行間が違うという点から見分けることもできます。


画像から分かるように、「段落」の場合は「改行」よりも行間が広くなりますので、行間で見分けるということもできます。
改行が反映されないときの対処法
もうすでに分かっている方もたくさんいらっしゃると思いますが改行が反映されないときの対処法はEnterキーではなくShift+Enterキーを使うことです。
段落変更 = Enter
改行 = Shift + Enter



実は「改行」じゃなくて「段落」を変えてたってことだね
まとめ
それでは今回の内容についてまとめていきましょう
まとめ
- 改行が反映されないのは「改行」を「段落」と行動しているから!
- Shift + Enterで改行できる!
- 改行と段落は編集画面の違いや行間で見分けることができる!
以上を今回の記事とさせていただきます。
また他の記事でお会いできるのを楽しみにしています。