皆さんこんにちは。
けびんの部屋へようこそ。
今回は誰でもできるモザイク処理の仕方を紹介していきたいと思います。

モザイク処理のやり方が分らない、スマホのアプリとかを使うのかな?
確かにスマホでもモザイク処理を施すことはできますが一旦スマホに画像を落として処理してPCに戻すというのはかなりめんどくさいです。
今回はブログ掲載を目的としたモザイク処理を想定し、PCを使った簡単な方法を紹介していきます。
分かりやすいブログを書くためには写真やスクリーンショットは必要不可欠になります。
しかし自分の個人情報は流出しないように気を付けなければなりません。
モザイク処理を施すことで個人情報をしっかり守りつつ、分かりやすく情報を伝えることができるようになるのです。
それでは本題に入っていきましょう。
モザイク処理の仕方
今回紹介するのは画像サイズを縮小した際に解像度が落ちることを利用してモザイクをかける方法です。
使用するのはWindowsパソコンに最初から組み込まれている「ペイント」機能です。
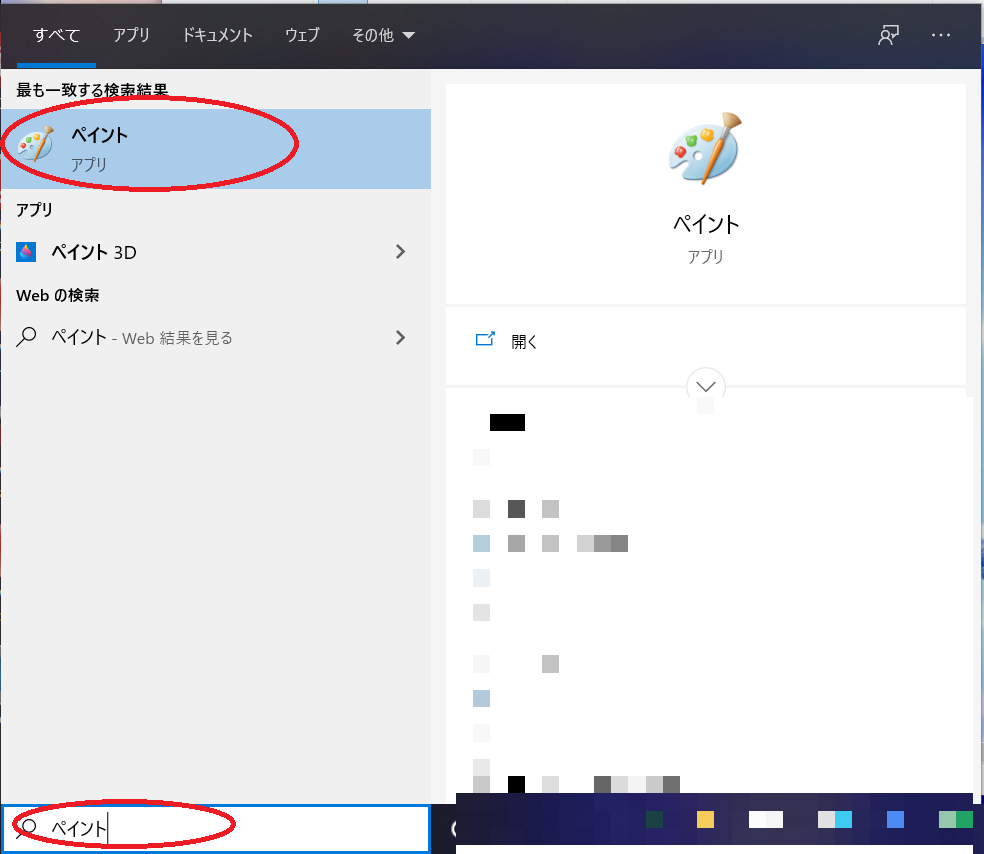
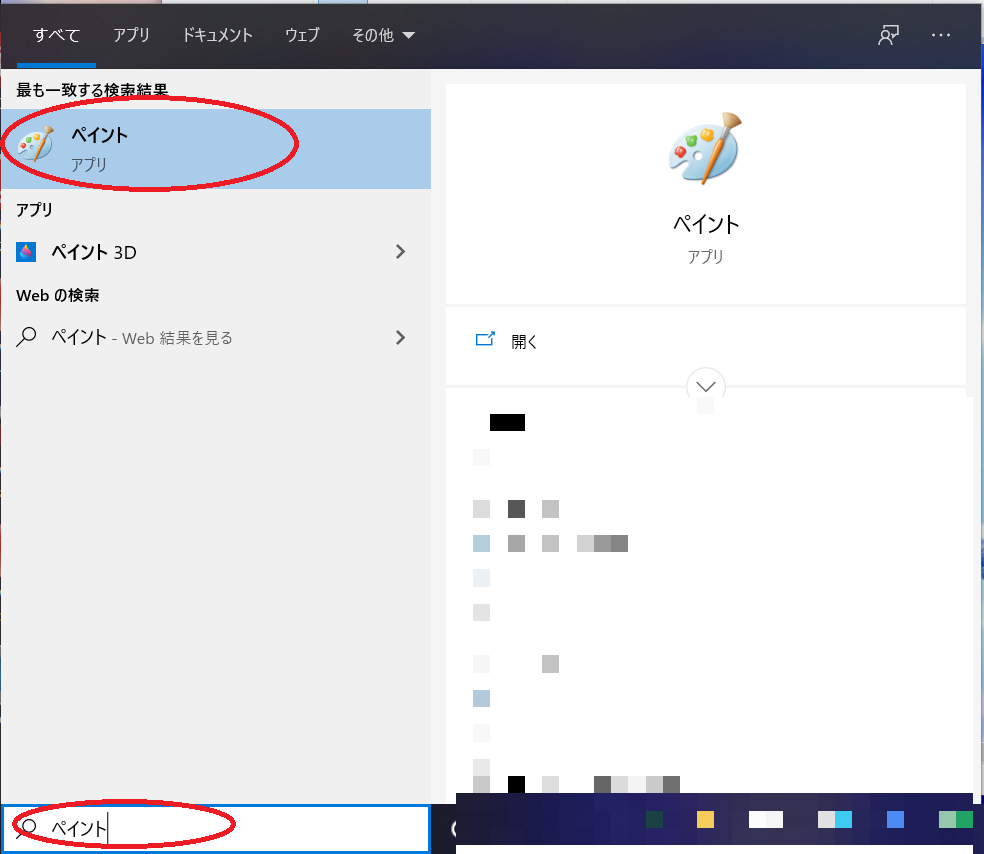
まずはペイントを開いてみましょう。
以下の画像のようにデスクトップの検索ボックスに「ペイント」と入力するとアプリケーションがヒットすると思いますのでそこをダブルクリックしてください。


ペイントを開いたらモザイク処理を施したい画像を開きましょう。
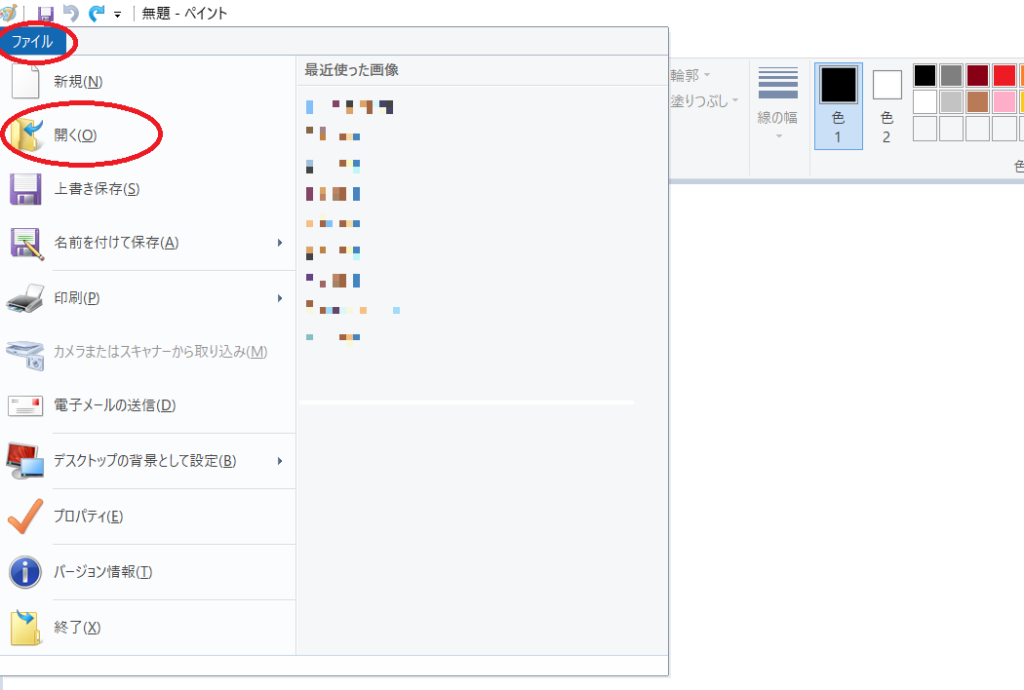
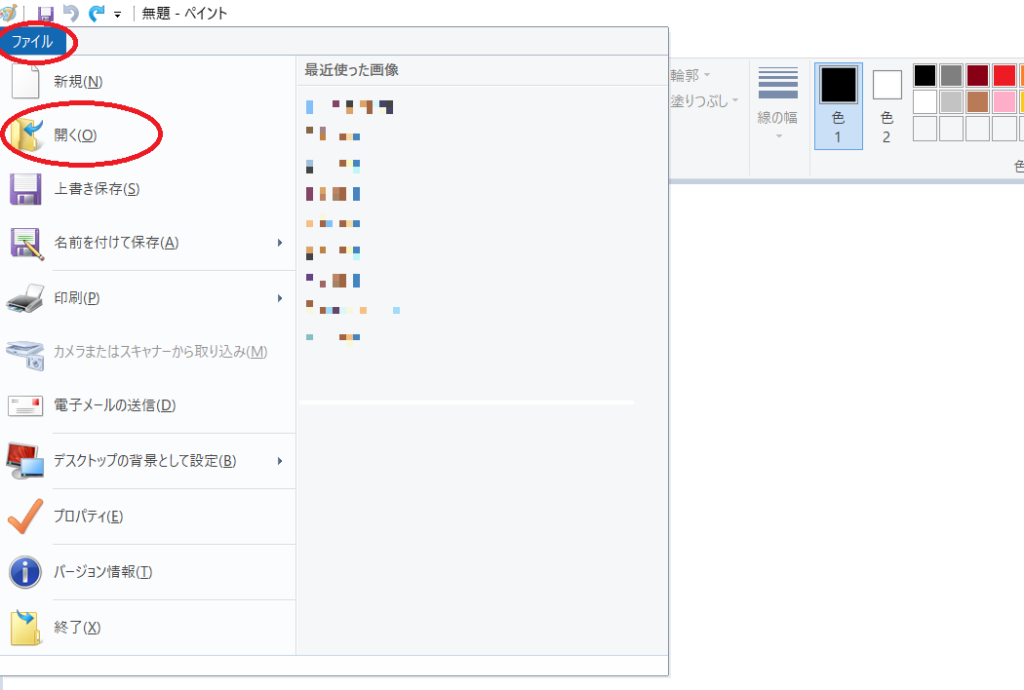
左上の[ファイル]から[開く]でモザイク処理したい画像を開くことができます。


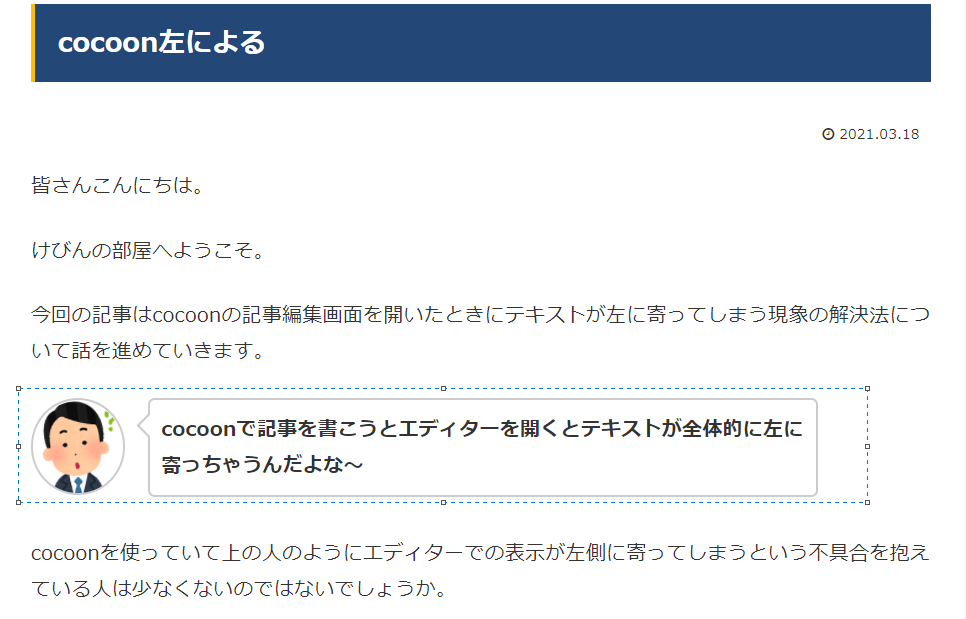
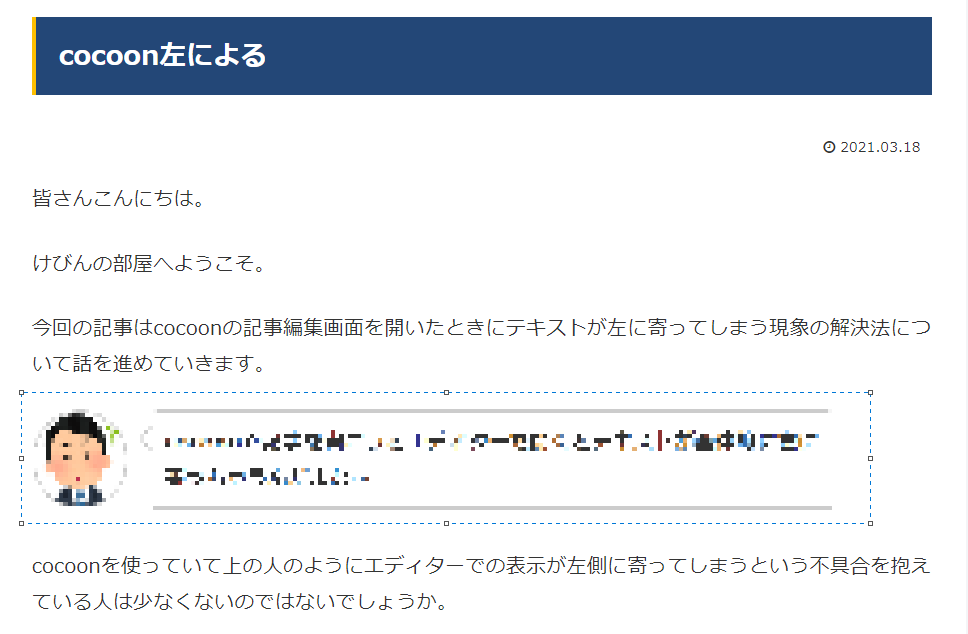
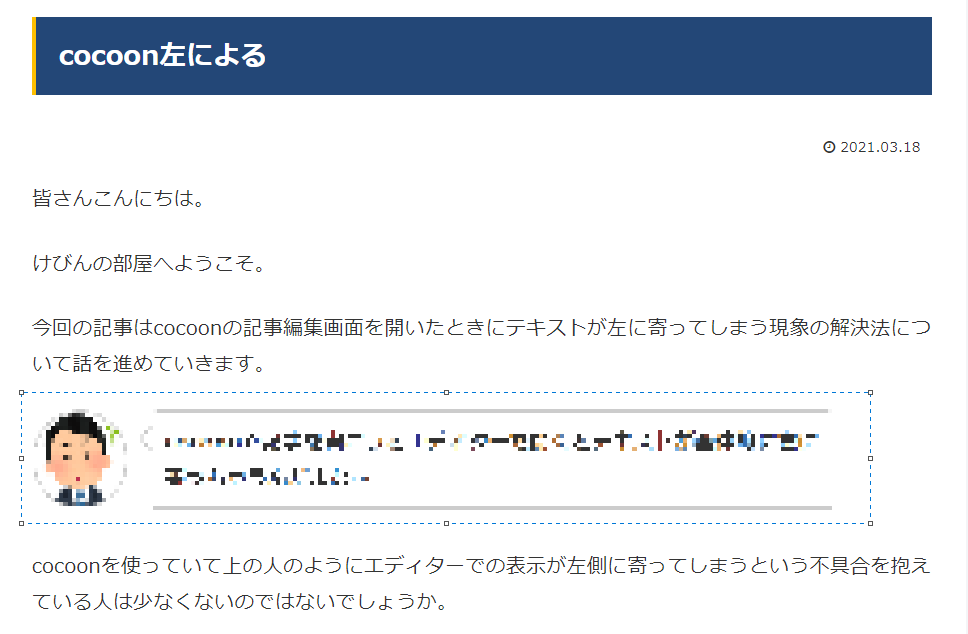
今回は例として僕の過去の記事をモザイク処理してみましょう。
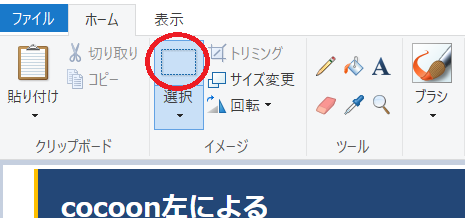
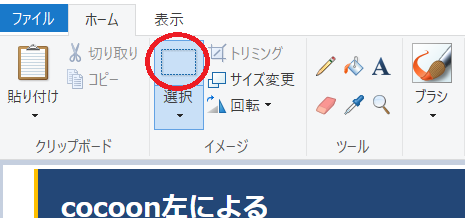
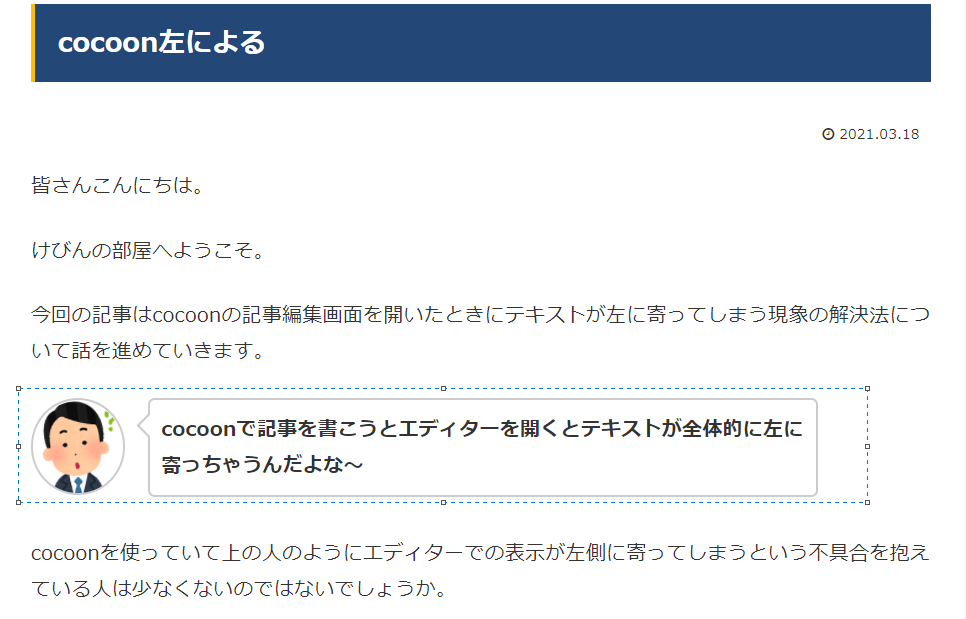
画像を開いたらまずは[選択]をクリックしモザイク処理を施したい箇所を指定します。





四角形が表示されている上半分をクリックしてね





あとは左クリックでドラッグすれば選択することができるよ
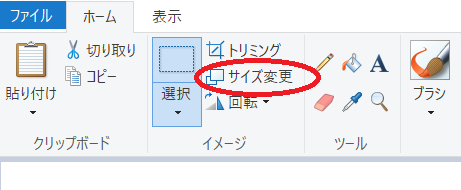
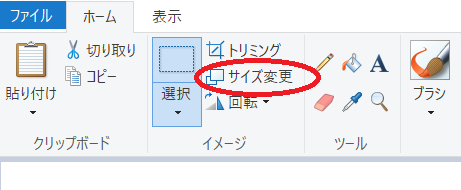
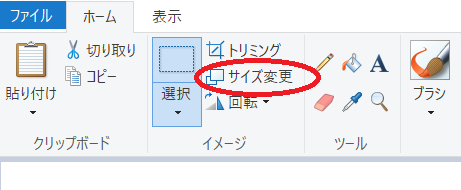
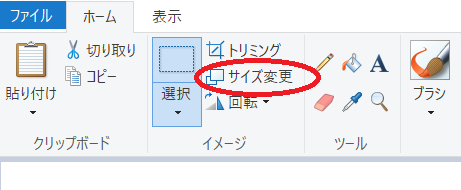
モザイク処理を施したい箇所の選択ができたら次は[サイズ変更]をクリックします。
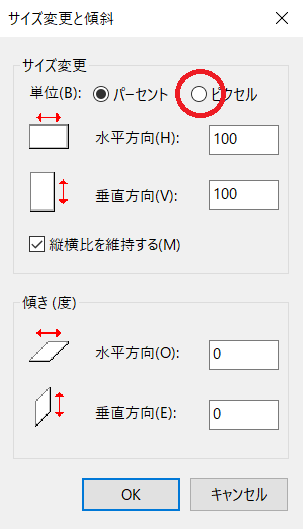
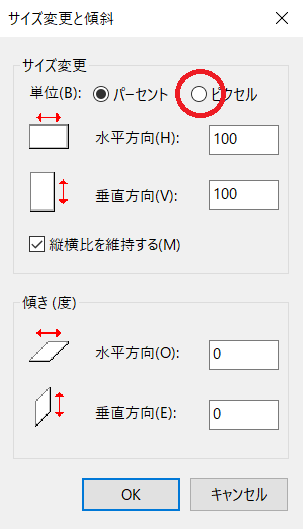
以下の画像の○で囲ってある部分です。
画面左上、[選択]の横にあります。


すると以下の画像のような表示が出現しますのでサイズをピクセル表示させるために[ピクセル]をクリックします。


ピクセル表示に変更すると今選択した部分が何ピクセルだったのかが分かります。
今回の場合は849ピクセルです。
この849という数字を覚えておいてください。どこかにメモをとっておくとよいでしょう。
[縦横比を維持する]にチェックが入っていることを確認し849をこれよりも小さい数字に変更します。


今回は200ピクセルにしてみたいと思います。
数値を200に変更し[OK]をクリックすると、


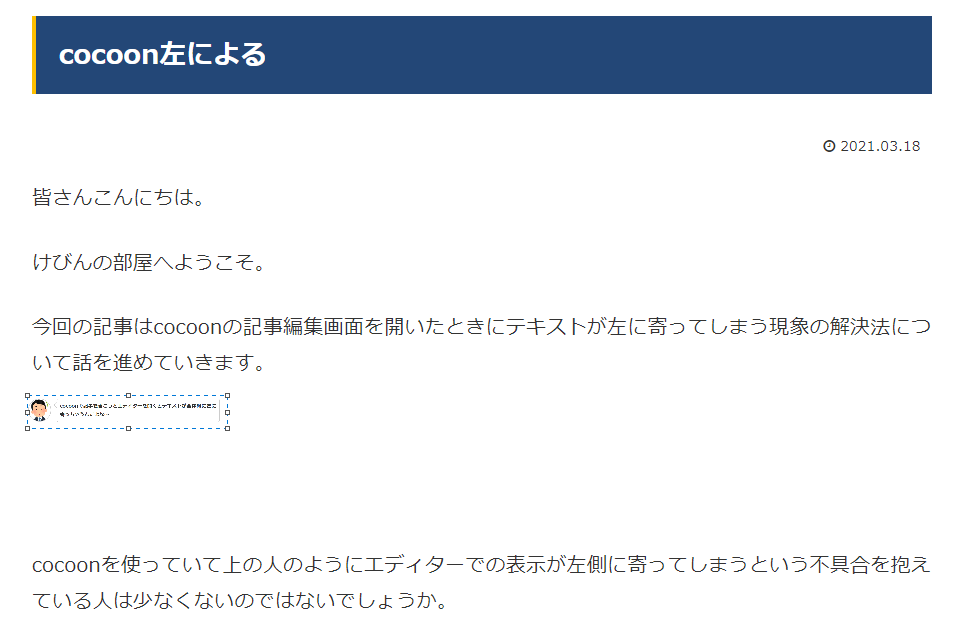
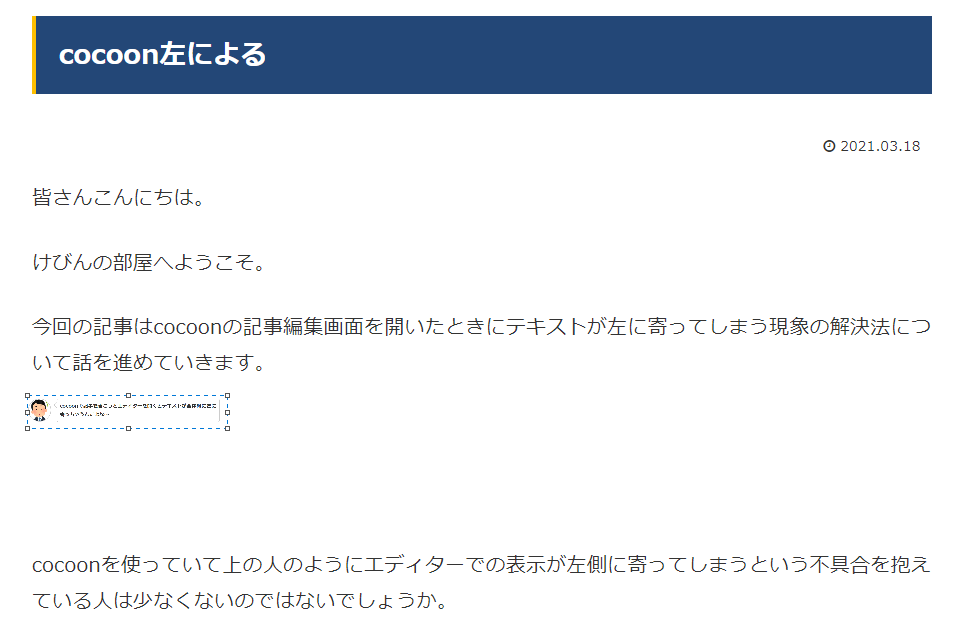
選択した部分が縮小されました。
もう一度[サイズ変更]をクリックし同じ手順で選択した部分を元のサイズに戻します。


最初のサイズは849ピクセルなので[縦横比を維持する]にチェックが入っていることを確認し849を入力。


[OK]をクリックすると、


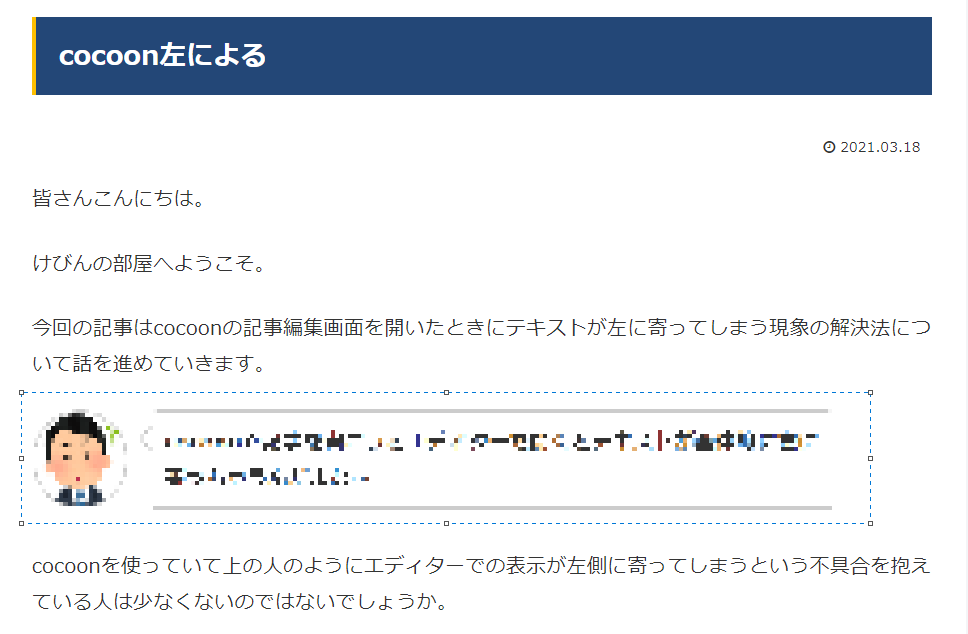
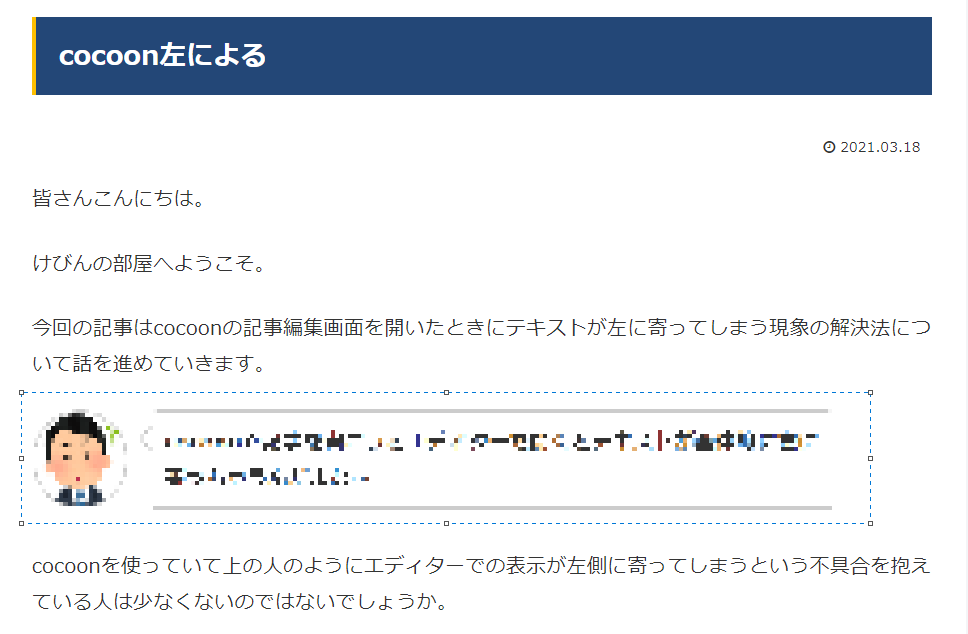
このようにモザイクのかかった状態で表示されます。
モザイクの粗さの調整
モザイクの粗さはどれだけ画像サイズを縮小するかで変わってきます。
先ほどと同じ部分を200ピクセルに縮小し元に戻した際は


このようになりますが50ピクセルに縮小し元に戻した場合は、


200ピクセルの時よりも更に粗いモザイクとなります。
つまり画像サイズの縮小幅が大きいほどモザイクは粗くなるということです。
まとめ
それでは今回の内容をまとめていきましょう。
まとめ
- Windowsパソコンに組み込まれているペイント機能を利用して画像のモザイク処理を行うことができる
- 画像サイズを縮小した後、元のサイズに戻すことで画像の解像度が下がりモザイクがかかる
- 画像サイズの縮小幅が大きいほどモザイクは粗くなる
今回はWindowsパソコンのペイント機能を使ったモザイクのかけ方を紹介してきましたがいかがだったでしょうか。
方法・手順解説などの記事を書くとスクリーンショットを多用することになると思います。
そんな時にいかに楽にモザイク処理を行えるかは記事の作成スピードに大きく影響すると思いますので是非この方法を覚えて素早くモザイク処理を施せるようになってください。
またモザイク処理は個人情報を守るうえで非常に大切な工程になりますので「まだモザイク処理のやり方がわからない」といった方が周りにいらっしゃる場合はぜひ情報を共有してあげてください。
他にもブログ作成に関する豆知識を紹介した記事はたくさんありますのでよかったら参考にしてみてください。
>>【超簡単】ワードプレスで改行が反映されないときはShift + Enterで解決!!
>>原因不明のエラーや不具合はWAFのせいかも⁉ ブログにおけるWAFが原因の不具合と解決方法
>>【Cocoon】エディターを開いたときに編集画面が全体的に左に寄ってしまう問題を解決する方法
以上を今回の記事とさせていただきます。
また他の記事でお会いできるのを楽しみにしています。